Part I- Creating a New Project
Angular 5.0.0, launched last November, is an effective framework for developers. Integrating ASP.NET Core 2.0 MVC framework with Angular 5 saves the development effort considerably and avoids the need to host your application on separate servers. We researched on how we can build a new application by integrating both, with Angular as the front-end. By using Angular 5 inside an MVC application, we can exploit the features of MVC such as session, action filter, exception handling, authentication, and more.
In this post, we will see how we can integrate both the frameworks to create a new project. To use the application effectively, you need to perform some configurations, that I will address in my next post.
Before moving on to the steps for creating the application, let us take a quick glance at the features of both the frameworks.
About ASP.NET Core 2.0
ASP.NET Core 2.0, launched last year is a cross-platform, high-performance, open-source framework for building modern, cloud-based, internet-connected applications. Following are the major features of this framework:
-
Cross platform, open source: You can run your application over Linux, Windows, Mac, or on any platform of your choice.
-
Fast Development: The framework works fast over browsers.
-
Work in your editors: Now, you can work not only in Visual Studio, you can also choose Visual Studio code and if you want to work your command on command prompt, you can.
About Angular 5
Angular is an all-inclusive, popular JavaScript framework used by developers for building web, desktop, and mobile applications. Following are some of the key features of Angular 5:
-
Faster, lighter and easier to use
-
Easier to make progressive web applications
-
Improved Compiler and Typescript
Comes with build optimizer tool
How to create and run a new project
To start off, you must ensure that the following pre-requisites are installed:
Step 1 – Open Visual Studio 2017 and go to File -> New project.
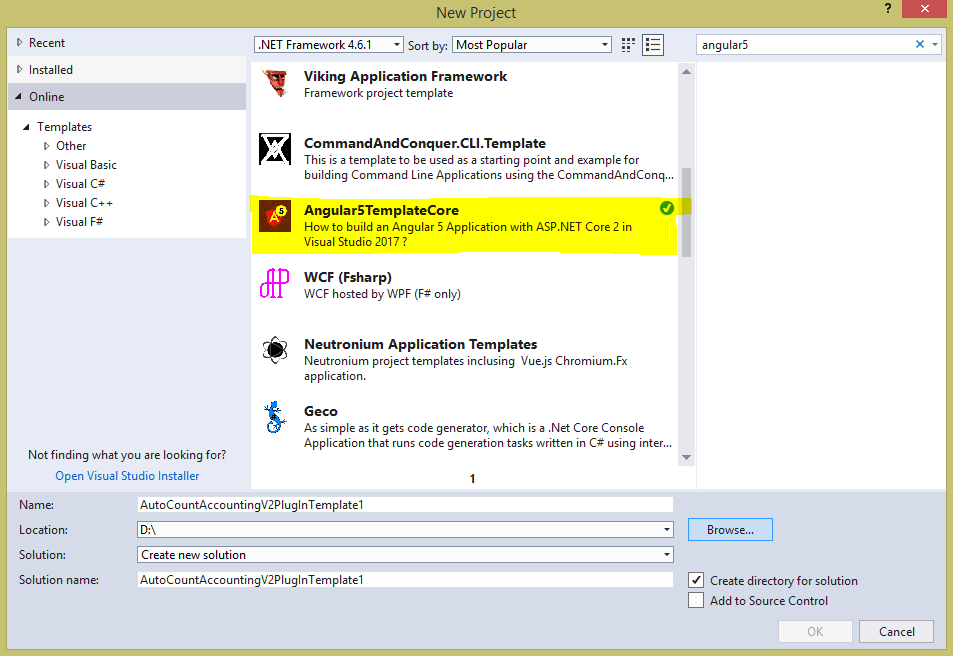
Step 2 – Select Online from the left hand menu and select Visual C#. The main menu lists the options based on your selection. Refer the following screenshot.

Step 3– From the options, select Angular5TemplateCore and click Download.
Step 4 – Create a new project using the downloaded template (Angular5Core2).
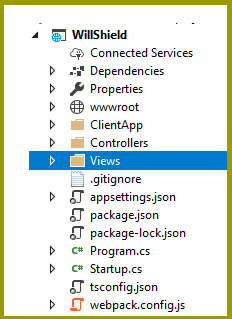
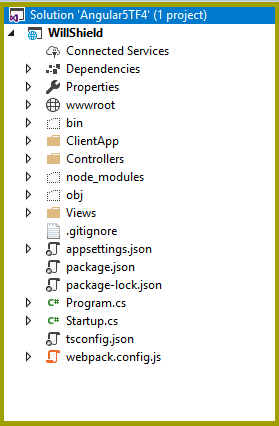
Step 5 – Once the project is created, you can see it in the Solution Explorer, that a new ASP.NET Core 2.0 project is created with MVC and Angular 5 components. Check the following screenshot:

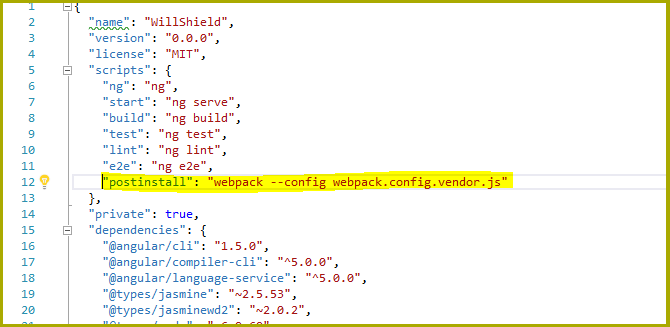
Step 6 – In the package.json file, you can see that all the dependencies for the project are added. This is displayed in the below screenshot.
Step 7 – Next, you need to start the web pack server for the execution of the application. To do this, make sure that the below highlighted code segment exists in the package.json file.
If not, then add this: (“postinstall”: “webpack –config webpack.config.vendor.js”)

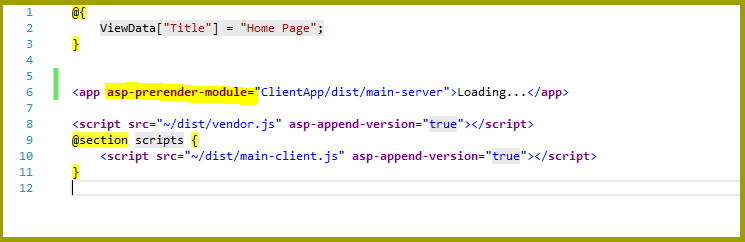
Step 8 – In View/Home/Index.cshtml change the highlighter tag asp-prerender-module to asp-ng2-prerender-module.

Now the project is ready for running. On running, it will restore the packages and run in a browser window. The project mainly consists of two parts: Angular side and Server side.
Angular Project
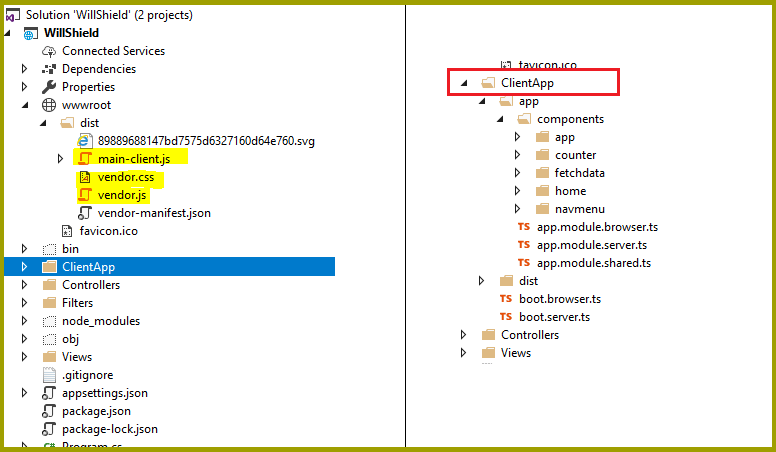
The basic architecture of the project is displayed below:

wwwroot folder (refer above screenshot) contains scripts and styles for the application. The files inside this folder gets updated automatically when we make changes in the Angular app inside the ClientApp folder.

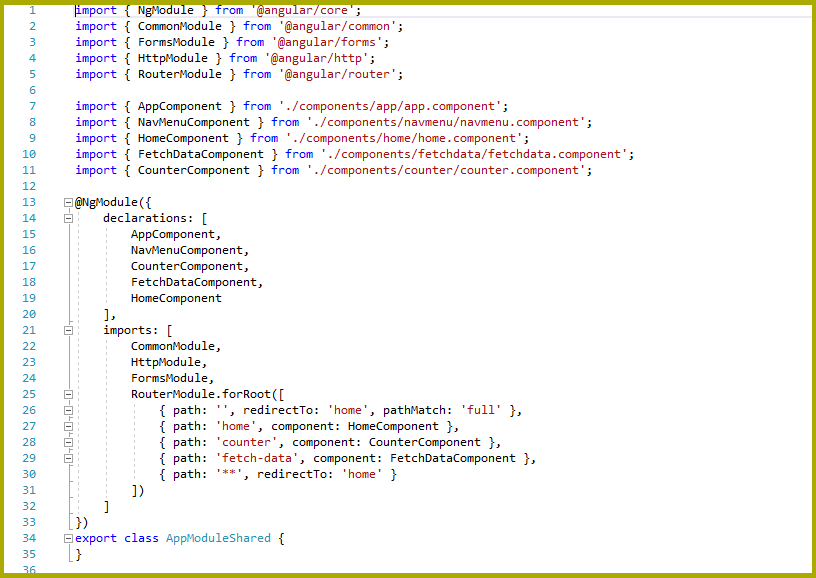
Here, the ClientAPP/app contains angular codes and configurations. Components folder contains different components and the app.module.shared.ts file contains the client app configuration.

Server Side
The server side constitutes ASP.NET core 2.0 MVC. The main feature of using this framework with Angular is that it enables us to use the features like session, action filter etc.
The ASP.NET Core 2.0 MVC application is created as a console application. First, you need to execute the file in Program.cs. In Program.cs, the system performs the following setup:
-
Configuring a web server
-
Setting up content directory
-
Setting up IIS configuration
-
Defining startup class (explained below)
-
Building and running web server
The startup class configures the application as per the requirement. It has the following three sections:
-
A startup constructor where the configuration is set up
-
Configure Services where dependency injection is done
-
Configure where logging, middleware pipeline, routing, etc. are done
The default route will be to Home/Index. To use the features like session, filters, exception handling and appsettings, you need to perform some configurations. My next post will detail about the configuration of these features.